WordPressの勉強として
今回は『目次』の作り方をやってみようと思います。

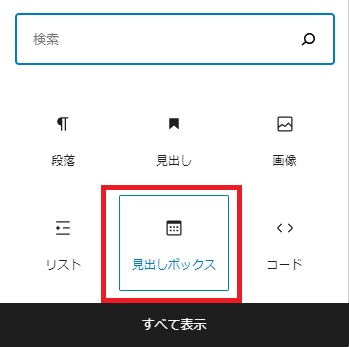
見出しボックスをクリックすると以下のような枠が出てきます。

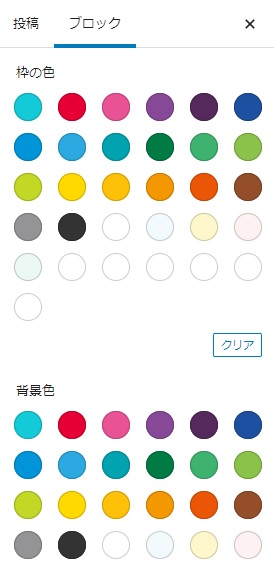
見出しブロックを出したら、右側から枠や背景の色を変更することができます。

それでは、枠の色は『赤』に
背景は見やすく、そのまま『白』にしました。

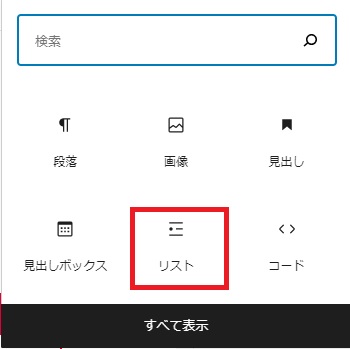
右の『+』をクリックして

『リスト』を選択。

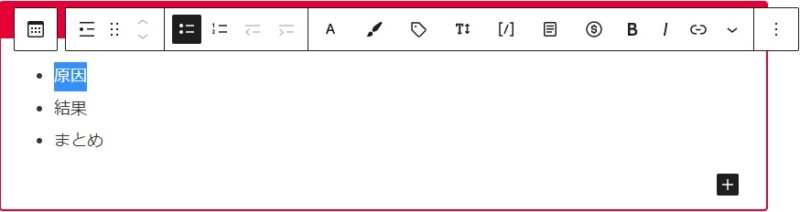
・の横に必要な文字を書いていきます。
書いたあと、エンターを押せば2個目の・が出てきます。
今回は、『原因、結果、まとめ』までの3つを作りました。
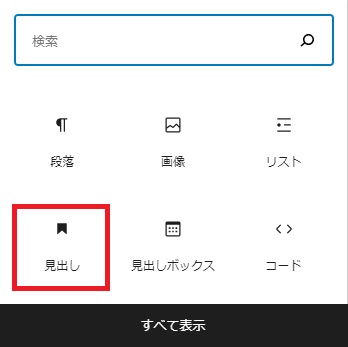
次は、上記の各項目を『見出し』で作っていきます。

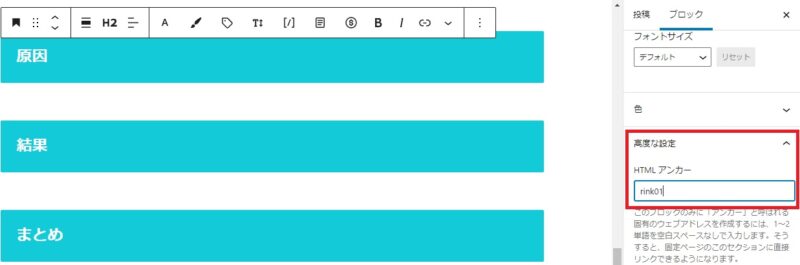
目次の3項目を、各見出しごとに作りました。

各1項目ごとの文字(原因)をクリックして、右側の『ブロック』から
『高度な設定』を選ぶと、『HTMLアンカー』と出てきます。
ここに、自分にとって分かりやすい文字を入力しましょう。(例:『rink01』と入力)
続けて
『結果』=『rink02』
『まとめ』=『rink03』
このように入力していきます。
次に、目次の欄と見出しをリンクさせていきます。

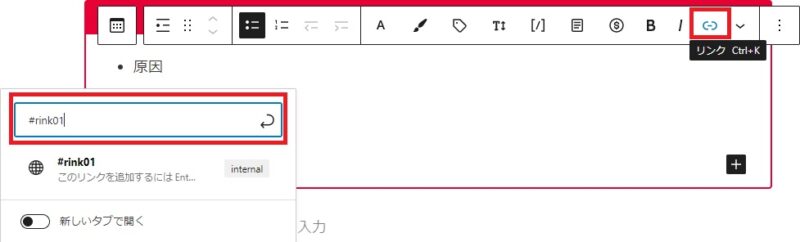
『原因』の文字をドラッグして

右上の『リンク』をクリックし
左に出た欄に『半角の#』と先ほどの文字列を入力し (例:『#rink01』)
最後に、枠内右にある『⏎』ボタンを押します。

『原因』の文字色が青になり、リンクとして飛べるようになりました。
続けて、残り二つもやっていきましょう。

これで、実際のホームページでリンクをクリックして
成功していたら、各項目の見出しに飛ぶことができます。
お疲れ様でした!