今日はブログ向きの画像の大きさと変更の仕方について勉強していこうと思います。
- スマホ撮影の時は横向き!
- 画像サイズをリサイズしよう!(EWWW Image Optimizer)
- 画像データを圧縮しよう!
・スマホ撮影の時は横向きがおススメ
スマホで撮影するときは、ついついそのまま縦向きで撮影してしまいがちではないかと思います。
もし、ブログに投稿するための撮影ならば、横向きをおススメします!
理由:縦長の画像は、ブログを縦長に(うにょ~ん、と)間延びさせてしまうため
・画像サイズをリサイズしよう!(EWWW Image Optimizer)
今回は『EWWW Image Optimizer』のプラグインを使って
画像データのリサイズを行ってみようと思います。

上記のプラグインをインストールして

『設定』から『EWWW Image Optimizer』を選択します。
次に、3カ所ほど設定を変更します。

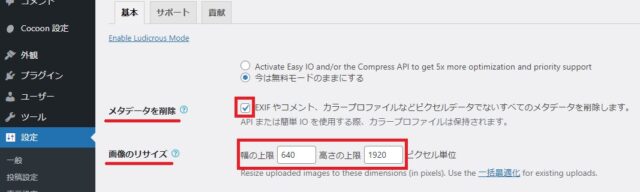
1⃣ 『メタデータの削除』
この項目にチェックを入れてください。
これにより、画像に含まれる『カメラ機種や位置情報など』を削除することができます。
2⃣ 『画像のリサイズ』
『幅の上限』は好みによりますが、私は『640』に設定しました。
このページの一番下にある『変更を保存』を忘れずに押しましょう!
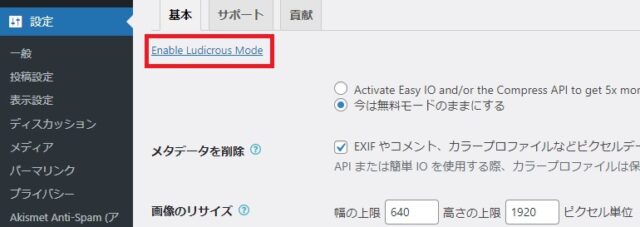
3⃣ 今までアップロードした『既存の画像・他の画像』のリサイズ
まず『Enable Ludicrous Mode』をクリックします。(「詳しく変更するモード」みたいな感じです

次に『リサイズ』を選択して

- 『既存の画像をリサイズ』
- 『他の画像をリサイズ』
2つの欄にチェックを入れます。
先ほどの上限設定と組み合わせることで、画像データの容量を大幅に縮小することができます。
また、このページの一番下にある『変更を保存』を忘れずに押しましょう!
・画像データを圧縮しよう!
今までの画像データと、これからの画像データ圧縮について
上記の設定が終えた後ならば
① これからアップロードする画像:全て自動でやってくれます。

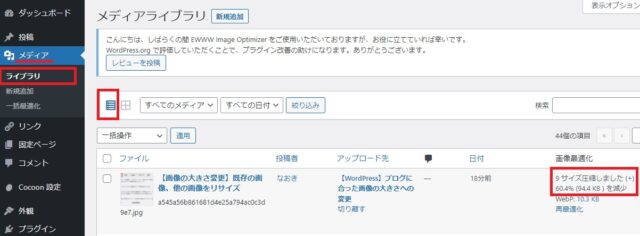
『メディア』→『ライブラリ』から赤枠で囲っている四角いリストみたいなのをクリックすると
画像がどれだけ圧縮されたかを教えてくれます。
それに対して
② すでにアップしてある画像:少しだけ、自分でやる必要があります。

『メディア』から『一括最適化』を選択。
そうすると、まだ最適化されていない画像を「最適化しますか?」と聞いてきます。
(すでに取り込んでいる画像に手を加えるため、元の画像が必要な方はバックアップをお勧めします)

私の場合、最適化できる画像は107点でした。そのままボタンを押します。
(※ この量なら2分とかかりませんでしたが、画像が多いと30分、1時間とかかるらしいです)
まとめ
今回は、かなり長くなってしまいましたが
一度設定すれば、ずっとプラグインが自動でやってくれる便利なものなので
やって良かったと思いました。
また、次にWordpresで勉強したいことを投稿していきたいと思います。
お疲れ様でしたー!